Современные технологии существенно изменили и улучшили нашу жизнь. Благодаря развитию информационных технологий и интернета, мы получаем доступ к множеству информации и возможностей, которые никогда раньше не были доступны.
Одной из самых значимых областей, которую технологии затронули, является коммуникация. Теперь мы можем легко общаться с людьми со всего мира, отправлять сообщения, звонить и видеть их лица через видео-связь. Это позволяет нам оставаться на связи с родственниками и друзьями, которые живут далеко, а также расширяет наши возможности в сфере бизнеса и образования.
Но технологии не только упрощают нашу жизнь, они также приносят ряд вызовов и проблем. Мы часто сидим за компьютерами или смартфонами длительное время, что может приводить к физическим и психологическим проблемам, таким как зрение и здоровье спины. Кроме того, наше личное пространство и конфиденциальность теперь могут быть под угрозой, так как наши данные могут быть использованы без нашего согласия.
Тем не менее, отношение к технологиям должно быть взвешенным. Они являются мощным инструментом, который может принести много пользы, но мы также должны помнить о последствиях и уметь правильно ими пользоваться.
В итоге, несмотря на некоторые недостатки и вызовы, технологии имеют огромный потенциал для улучшения нашей жизни. Важно быть информированными и образованными, чтобы сделать осознанные выборы и использовать технологии на благо себе и обществу.
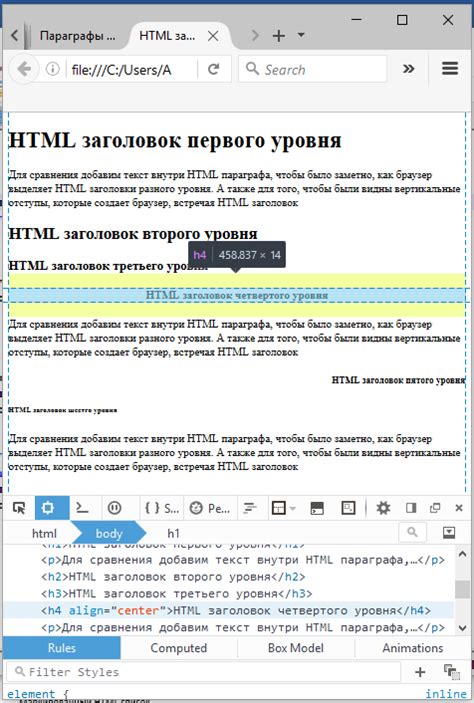
Виды заголовков в HTML

В HTML существует шесть уровней заголовков, от <h1> до <h6>.
Заголовки рекомендуется использовать для организации структуры страницы и облегчения навигации на сайте.
Каждый уровень заголовка имеет свой размер и важность. <h1> является самым крупным и важным заголовком, а <h6> – самым мелким и незначимым.
Заголовки также влияют на SEO – поисковая оптимизация сайта. Заголовки помогают поисковым системам понять, о чем именно речь на странице, и улучшить её позиции в поисковых результатах.
Кроме того, заголовки участвуют в структурировании контента на странице, а также могут быть использованы для создания оглавлений и краткого содержания.
Для выбора подходящего заголовка нужно учитывать его семантическое значение и соответствие контексту страницы.
- <h1> – главный заголовок страницы, может содержать только один на страницу;
- <h2> – подзаголовок, используется для разделение контента на более крупные секции;
- <h3> – заголовок третьего уровня;
- <h4> – заголовок четвёртого уровня;
- <h5> – заголовок пятого уровня;
- <h6> – заголовок шестого уровня, наименьший по размеру и значимости.
Выбор уровня заголовка зависит от структуры документа, нужного визуального представления и группировки элементов на странице.
Структура и функциональность заголовков

Заголовки обозначаются с помощью тегов <h1> - <h6>, где <h1> имеет наивысший уровень важности, а <h6> - наименьший.
Заголовки не только улучшают читаемость и понимание контента страницы, но и являются основными элементами для поисковых систем при определении структуры и содержания документа. Поэтому важно правильно использовать заголовки в HTML.
Основные правила использования заголовков:
- Заголовки должны быть использованы последовательно: от
<h1>до<h6>, без пропусков уровней. - Заголовок
<h1>должен быть уникальным на странице и отображать основную тему или название документа. - Заголовки должны быть ясными, краткими и информативными, отражая содержание соответствующего раздела.
- Заголовки должны быть оформлены с помощью CSS, чтобы выделить их визуально и создать структуру страницы.
Кроме того, теги <h1> - <h6> имеют важное значение для доступности веб-страницы. Они помогают пользователям с особыми потребностями (например, слабовидящим) легче ориентироваться в контенте.
Общая структура веб-страницы с использованием заголовков может выглядеть следующим образом:
- Заголовок
<h1>(основной заголовок страницы) Заголовок
<h2>(подзаголовок раздела)- Заголовок
<h3>(подзаголовок подраздела) - Заголовок
<h3>(подзаголовок подраздела)
- Заголовок
Заголовок
<h2>(подзаголовок раздела)- Заголовок
<h3>(подзаголовок подраздела) - Заголовок
<h3>(подзаголовок подраздела)
- Заголовок
- Заголовок
<h2>(подзаголовок раздела)
Важно помнить, что структура заголовков должна быть логической и отражать иерархию разделов и подразделов документа, чтобы обеспечить понимание контента и улучшить его доступность.
Особенности использования заголовков для SEO

Основное правило использования заголовков – каждая страница должна иметь только один заголовок первого уровня <h1>. Этот заголовок должен отражать главную тему и ключевую фразу страницы. Заголовки второго уровня <h2>, <h3>, <h4> следует использовать для структурирования контента и выделения подзаголовков.
Заголовки должны быть информативными и содержать ключевые слова, которые пользователь может использовать при поиске в поисковых системах. Помимо этого, заголовки должны быть уникальными для каждой страницы сайта. Также стоит учитывать длину заголовков – они не должны быть слишком длинными или слишком короткими. Оптимальная длина заголовков – от 50 до 70 символов.
Заголовки также могут быть использованы для создания переходов на странице. Для этого можно использовать якорные ссылки, указывающие на нужные разделы страницы. Например:
| Код | Результат |
|---|---|
<a href="#раздел1">Перейти к разделу 1</a> | Перейти к разделу 1 |
<a href="#раздел2">Перейти к разделу 2</a> | Перейти к разделу 2 |
Помимо использования заголовков, важно также правильно использовать метатеги <title> и <meta name="description">. Они также влияют на видимость страницы в поисковых системах.
Как правильно выбрать заголовки для своей статьи

Веб-контент включает заголовки, которые играют важную роль в привлечении внимания аудитории и улучшении SEO-оптимизации. Правильный выбор заголовков помогает привлечь читателей и повысить информативность статьи. В этой статье мы расскажем о тактиках выбора заголовков для своего контента.
- Изучите тему и аудиторию.
- Внимательно прочитайте текст статьи.
- Сформулируйте основную идею статьи.
- Используйте ключевые слова в заголовке.
- Будьте краткими и лаконичными.
- Используйте числа или список в заголовке, если возможно.
- Не используйте заголовки, которые обманывают аудиторию.
- Избегайте использования сложных терминов или жаргонных слов.
При правильном подходе к выбору заголовков вы сможете привлечь больше читателей и сделать ваш контент более доступным и информативным.
Примеры эффективного использования заголовков

1. Заголовок страницы
Главный заголовок страницы, который располагается в теге <h1>, должен ясно и точно отражать контент страницы, чтобы пользователи и поисковые роботы сразу понимали, о чем она.
2. Разделы статьи
Для структурирования статьи следует использовать заголовки в порядке убывания важности, начиная с <h2> и заканчивая <h6>. Это поможет читателю быстро ориентироваться в тексте и найти нужные разделы.
3. Название разделов на странице
Заголовки <h2> между содержанием и основным текстом страницы помогают подчеркнуть важность ключевых разделов и улучшить читаемость текста.
Ошибки, которые нужно избегать при использовании заголовков

Одна из распространенных ошибок - использование неправильного уровня заголовков. Запомните, что главный заголовок страницы должен быть только один и обозначаться тегом <h1>. Это поможет поисковым системам правильно проиндексировать и ранжировать вашу страницу.
Еще одна ошибка - пропуск уровня заголовков. Заголовки должны быть организованы в иерархическом порядке, начиная с <h1> и заканчивая <h6>. Пропускать уровни недопустимо, так как это может сбить с толку поисковые системы и пользователей.
Также избегайте ненужного использования заголовков для стилизации текста. Заголовки должны использоваться для выделения основной идеи или разделов страницы, их количество должно быть минимально. Вместо этого, для стилизации текста используйте соответствующие CSS-стили.
Важно помнить, что правильное использование заголовков помогает не только поисковым системам, но и пользователям получить полное представление о структуре и содержании страницы. Избегайте описанных выше ошибок и следуйте рекомендациям по использованию заголовков, чтобы ваша веб-страница была легко понятной и приятной для чтения.




